
会社登壇用スライドをMarkdownで作成したくてSlidevでテンプレをつくってみた
はじめに
リテールアプリ共創部の中野です。
登壇用のスライドをMarkdownで作成するためにSlidevを使って会社の登壇用テンプレートを作成した経験についてご紹介します。
過去にもSlidevを使った実践ブログがありますので、どんなものか気になる人はぜひ見てみてください。
作成するモチベーション
このテンプレートを作成しようと思った背景について説明します。
一般的には、GoogleスライドやPowerPointでのプレゼン資料を作成することが多いのではないかと思います。
一方で、個人的にMarkdownで資料を作成したいと考えていました。特に、LLM(大規模言語モデル)のサポートを最大限に活用することが主眼です。
さらに、恵まれたことに今月は社内外で登壇する機会が3回あり、頭の中にはシナリオがあるものの、効率的にスライドを作成して作業時間を削減したいと考えていました。
対象読者
- 普段から資料作成でMarkdownを使っている方
- TailwindなどのCSSフレームワークを使ってフロントエンド開発をやっている方
- Markdown + 生成AIで資料作成の速度をあげることに興味ある方
環境情報
- @slidev/cli 0.49.16
- vue 3.4.31
- node 22.4.0
- npm 10.8.1
- playwright-chromium 1.45.1
やってみた
公式ドキュメントにもありますが、以下のようなコマンドでSlidevをインストールできます。
プロジェクトルートにslides.mdが用意されており、そのMarkdownファイルの中にスライドの内容を書いていきます。
このコマンドでは公式のスターターテンプレートが生成されますので、個別に作成したい場合は不要なコードやディレクトリを削除してください。
npm init slidev@latest
最終的にプロジェクトルートは以下のような構成になりました。
.
├── .git
├── .gitignore
├── .npmrc
├── README.md
├── components/
├── cspell.json
├── global-top.vue
├── netlify.toml
├── node_modules/
├── package-lock.json
├── package.json
├── public/
├── slides.md
├── styles/
└── vercel.json
できあがったスライドは以下です。
ちなみに、ローカルでも表示することができます。
http://localhost:3030へアクセスすると作成したスライドが見れます。
slidev --open
●■▲
Slidev v0.49.16
theme @slidev/theme-default
css engine unocss
entry /******/classmethod-slidev-template/slides.md
public slide show > http://localhost:3030/
presenter mode > http://localhost:3030/presenter/
slides overview > http://localhost:3030/overview/
remote control > pass --remote to enable
shortcuts > restart | open | edit | quit
PDFの出力も可能です。
slidev export
●■▲
Slidev v0.49.16
theme @slidev/theme-default
css engine unocss
entry /******/classmethod-slide/classmethod-slidev-template/slides.md
✓ exported to ./slides-export.pdf
解説
デザイン調整
各スライドのデザインを調整したい場合は、UnoCSSが組み込まれているため、こちらを使います。
UnoCSSは、Slidevのバージョンがv0.42.0以降だとデフォルトで付属するCSSフレームワークとなっています。
Tailwind CSSを使ったことがある人なら馴染みのあるクラス名を使うことができます。
私もUnoCSSを使ってデザインの微調整を行いました。
最終ページの会社ロゴの配置でflexboxの縦横中央揃えにする場合は、以下のようなクラスを使いました。
<div class="bg-white flex items-center justify-center h-full">
<img src="/classmethod-logo.png" alt="おわりのスライド" class="scale-50">
</div>
スライド共通部のコンポーネント化
Markdownを書いていると、どうしてもスライドの中で毎回同じような記述になるところがあります。
DRY原則(Don’t Repeat Yourself)に則って、同じコードや同じスライド部分の重複をできるだけ減らせないかと考えました。
Slidevには、共通部分をコンポーネント化するために、Vue.js(Vue3)を使うことができます。
Slidevがデフォルト搭載している組み込みコンポーネントもありますが(以下公式ドキュメント参考)、独自につくったコンポーネントも再利用できます。
その事例をいくつか紹介します。
スライド一枚でワンメッセージを表現したい場合のコンポーネント
コンポーネントの定義です。
<template>
<div class="flex items-center justify-center h-full bg-[#66B2BF]">
<div class="font-bold text-white absolute text-[44px]">{{ message }}</div>
</div>
</template>
<script setup>
const props = defineProps({
message: String,
});
</script>
slides.mdで使うときは、message引数に一言添えたい言葉を文字列で渡すことで利用できます。
# ひとことだけ何かを言いたい時に使用します
<PositiveKeyword message="ひとこと表示(ポジティブ)" ></PositiveKeyword>
ページ番号のコンポーネント
グローバルレイヤーというSlidevのカスタム機能を使うと、スライド全体で共通利用するコンポーネントを定義できます。
プロジェクトルートにglobal-top.vueを作成して、ページ番号を右上端に表示させてページをめくるたびに追従させることができます。
Slidevではページ遷移などをコンポーネント間でグローバルに管理するために、$slidevという変数を用意しています。
この変数に生えている$slidev.nav.currentPageを利用して現在開いているページを取得できます。
<template>
<footer class="absolute text-white top-0 right-0 p-2 text-[33px]">
{{ $slidev.nav.currentPage }}
</footer>
</template>
ハマったポイント
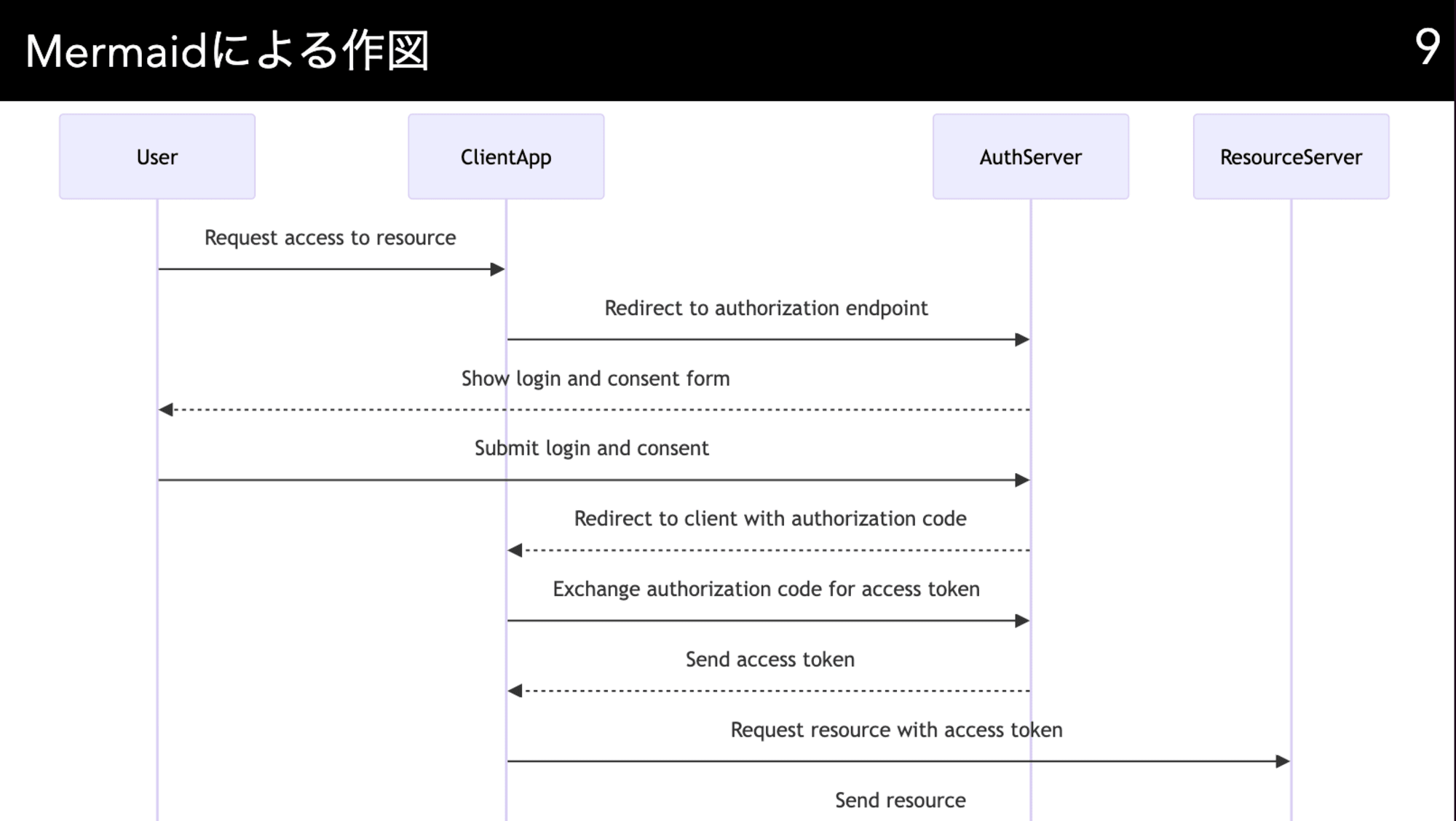
Mermaidの作図がはみ出る
Mermaid記法の作図でシーケンス図を作成してみました。
すると、図が大きすぎて、画面から見切れてしまう部分があります。
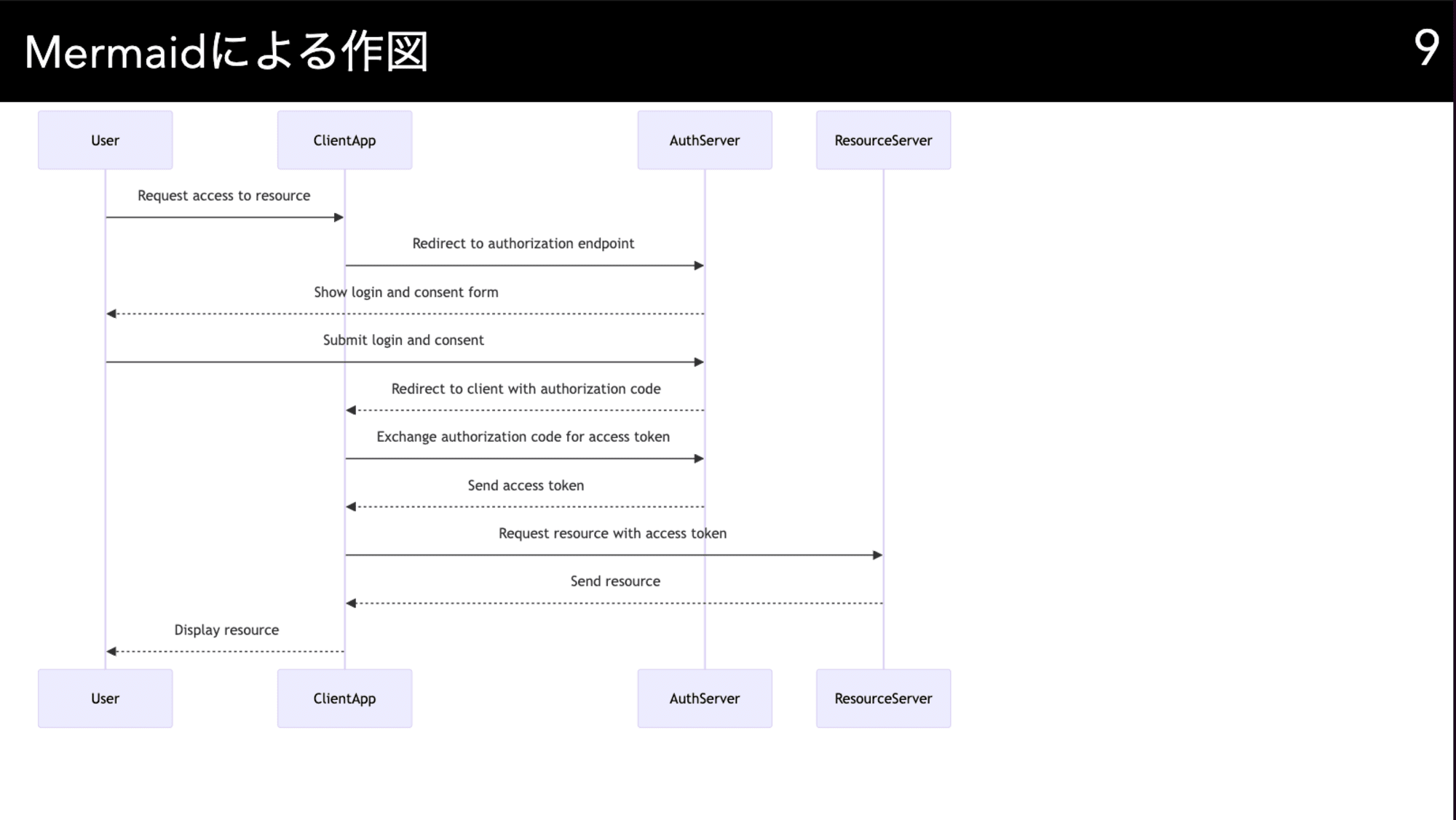
どうやらスケール({ scale: ** }の部分)を指定してあげればよさそうでした。
```mermaid { scale: 0.6 }
sequenceDiagram
participant User
participant ClientApp
participant AuthServer
participant ResourceServer
User->>ClientApp: Request access to resource
ClientApp->>AuthServer: Redirect to authorization endpoint
AuthServer-->>User: Show login and consent form
User->>AuthServer: Submit login and consent
AuthServer-->>ClientApp: Redirect to client with authorization code
ClientApp->>AuthServer: Exchange authorization code for access token
AuthServer-->>ClientApp: Send access token
ClientApp->>ResourceServer: Request resource with access token
ResourceServer-->>ClientApp: Send resource
ClientApp-->>User: Display resource
```
スケール指定なし

スケール指定あり

おわりに
Slidevを使ってMarkdown形式でスライドを作成することで、効率的に登壇資料を準備することができました。
特に、開発者にとっては非常に使いやすいツールだと感じました。
今後も、弊社で利用しているAI-Starterとこのテンプレートを活用して、さらに効率的な資料作成を目指していきたいと思います。
(Special Thanks: このアイデアは弊社の同僚がSlidevでサクッと資料を作成されていたのを見て私でもできないかと試行錯誤した記録です)
